Developing a Model-View-Controller Component - Part 1
Contents[hide] |
Introduction
A software framework is the base of an application that can be used by a developer. The framework in Joomla! 1.5 unleashes a great deal of power for them. The Joomla! code has been designed for extensibility. This tutorial will guide you through the process of developing a component using the framework.
The scope of this project will be to develop a simple Hello World! component. In future tutorials, this simple framework will be built upon to show the full power and versatility of the MVC design pattern in Joomla!
Requirements
You need Joomla! 1.5 or greater for this tutorial.
Introduction to Model-View-Controller
While the idea behind a component may seem extremely simple, code can quickly become very complex as additional features are added or the interface is customized.
Model-View-Controller (herein referred to as MVC) is a software design pattern that can be used to organize code in such a way that the business logic and data presentation are separate. The premise behind this approach is that if the business logic is grouped into one section, then the interface and user interaction that surrounds the data can be revised and customized without having to reprogram the business logic. MVC was originally developed to map the traditional input, processing, output roles into a logical GUI architecture.
These three main roles are the basis for the Joomla MVC. They are described here in brief, but for a more thorough explanation, please refer to the links provided at the end of this tutorial.
Model
The model is the part of the component that encapsulates the application's data. It will often provide routines to manage and manipulate this data in a meaningful way in addition to routines that retrieve the data from the model. In our case, the model will contain methods to add, remove and update information about the greetings in the database. It will also contain methods to retrieve the list of greetings from the database. In general, the underlying data access technique should be encapsulated in the model. In this way, if an application is to be moved from a system that utilizes a flat file to store its information to a system that uses a database, the model is the only element that needs to be changed, not the view or the controller.
View
The view is the part of the component that is used to render the data from the model in a manner that is suitable for interaction. For a web-based application, the view would generally be an HTML page that is returned to the data. The view pulls data from the model (which is passed to it from the controller) and feeds the data into a template which is populated and presented to the user. The view does not cause the data to be modified in any way, it only displays data retrieved from the model.
Controller
The controller is responsible for responding to user actions. In the case of a web application, a user action is (generally) a page request. The controller will determine what request is being made by the user and respond appropriately by triggering the model to manipulate the data appropriately and passing the model into the view. The controller does not display the data in the model, it only triggers methods in the model which modify the data, and then pass the model into the view which displays the data.
MVC connection
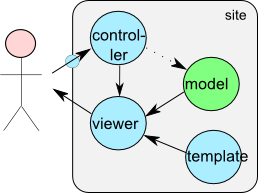
The simplified picture on the right depicts the basic components being used within Joomla. Besides the Model, the View and the Controller, an Entry Point has been added that is depicted as a small circle. Attached to the viewer (view) a Template has been added. With these five components you should be able to understand this tutorial about making a basic Joomla! MVC component.
Part 1 of the tutorial only focuses on the Controller and the View (with the use of the Template); these are marked with the blue colour in the picture. Part 2 adds and Part 3 extends the model functionality for the data manipulation abstraction; marked with the green colour in the picture.
Keep in mind that this simplified picture only applies for the site section (i.e the front-end). An identical picture is applicable for the admin section (i.e. the back-end). The administrative section is taken care of in Parts 4 through 6 of this component development tutorial. Both the site and the admin section are maintained and configured in an XML based installation file (typically termed a manifest file).
Joomla! MVC Implementation
In Joomla!, the MVC pattern is implemented using three classes: JModel, JView and JController. For more detailed information about these classes, please refer to the API reference documentation (WIP).
For learning purposes and debugging, adding a run-time debugger to your Joomla! site might be a good extension especially during development of your (tutorial) component. A good example is the community project J!Dump that has the advantage of being a pop-up which leaves the view output unchanged. The J!Dump system allows you to view not only your development properties but also the methods.
Creating a Component
For our basic component, we only require five files:
- site/hello.php - this is the entry point to our component
- site/controller.php - this file contains our base controller
- site/views/hello/view.html.php - this file retrieves the necessary data and pushes it into the template
- site/views/hello/tmpl/default.php - this is the template for our output
- hello.xml - this is an XML (manifest) file that tells Joomla! how to install our component.
Remember that the filename for the entry point must have the same name of the component. For example, if you call your component "Very Intricate Name Component", at install time (see below in the hello.xml section) Joomla! will create the folder com_veryintricatenamecomponent and the entry point php file must be named veryintricatenamecomponent.php otherwise it will not work. Be aware that use of some special characters, notibly the underscore '_', may have special meaning in Joomla and should be avoided in component names or files.
The site directory here is for the parts of the component which are installed in the front end site.
Naming conventions
Main article: Naming conventions
At this point it is important to say that some words are reserved for using in component or its class names, and violating some of that will produce a hard for debugging error. One of them is "view" (in any character case) for view class (subclass of JView) and controller class (subclass of JController), because view class need to have first part of name the same as controller class name, and component name (although violating of last one won't produce an error, it's just a useful convention).
All filenames and foldernames for models, views and controllers must be lower-case in order to operate well on Unix/Linux-systems.
Creating the Entry Point
| This recently added article requires a review |
Joomla! is always accessed through a single point of entry: index.php for the Site Application or administrator/index.php for the Administrator Application. The application will then load the required component, based on the value of 'option' in the URL or in the POST data. For our component, the URL would be:
index.php?option=com_hello&view=hello
This will load our main file, which can be seen as the single point of entry for our component: components/com_hello/hello.php.
The code for this file is fairly typical across components.
site/hello.php:
<?php /** * @package Joomla.Tutorials * @subpackage Components * components/com_hello/hello.php * @link http://docs.joomla.org/Developing_a_Model-View-Controller_Component_-_Part_1 * @license GNU/GPL */ // No direct access defined( '_JEXEC' ) or die( 'Restricted access' ); // Require the base controller require_once( JPATH_COMPONENT.DS.'controller.php' ); // Require specific controller if requested if($controller = JRequest::getWord('controller')) { $path = JPATH_COMPONENT.DS.'controllers'.DS.$controller.'.php'; if (file_exists($path)) { require_once $path; } else { $controller = ''; } } // Create the controller $classname = 'HelloController'.$controller; $controller = new $classname( ); // Perform the Request task $controller->execute( JRequest::getWord( 'task' ) ); // Redirect if set by the controller $controller->redirect();
The first statement is a security check.
JPATH_COMPONENT is the absolute path to the current component, in our case components/com_hello. If you specifically need either the Site component or the Administrator component, you can use JPATH_COMPONENT_SITE or JPATH_COMPONENT_ADMINISTRATOR.
DS is the directory separator of your system: either '/' or '\'. This is automatically set by the framework so the developer doesn't have to worry about developing different versions for different server OSs. The 'DS' constant should always be used when referring to files on the local server.
After loading the base controller, we check if a specific controller is needed. In this component, the base controller is the only controller, but we will leave this conditional check "in place" for future use.
JRequest::getWord() finds a word variable in the URL or the POST data. So if our URL is index.php?option=com_hello&controller=controller_name, then we can retrieve our controller name in our component using: echo JRequest::getWord('controller');
Now we have our base controller 'HelloController' in com_hello/controller.php, and, if needed, additional controllers like 'HelloControllerController1' in com_hello/controllers/controller1.php. Using this standard naming scheme will make things easy later on: '{Componentname}{Controller}{Controllername}'
After the controller is created, we instruct the controller to execute the task, as defined in the URL: index.php?option=com_hello&task=sometask. If no task is set, the default task 'display' will be assumed. When display is used, the 'view' variable will decide what will be displayed. Other common tasks are save, edit, new...
The controller might decide to redirect the page, usually after a task like 'save' has been completed. This last statement takes care of the actual redirection.
The main entry point (hello.php) essentially passes control to the controller, which handles performing the task that was specified in the request.
Note that we don't use a closing php tag in this file: ?>. The reason for this is that we will not have any unwanted whitespace in the output code. This is default practice since Joomla! 1.5, and will be used for all php-only files.
Creating the Controller
Our component only has one task - greet the world. Therefore, the controller will be very simple. No data manipulation is required. All that needs to be done is the appropriate view loaded. We will have only one method in our controller: display(). Most of the required functionality is built into the JController class, so all that we need to do is invoke the JController::display() method.
The code for the base controller site/controller.php is:
<?php /** * @package Joomla.Tutorials * @subpackage Components * @link http://docs.joomla.org/Developing_a_Model-View-Controller_Component_-_Part_1 * @license GNU/GPL */ // No direct access defined( '_JEXEC' ) or die( 'Restricted access' ); jimport('joomla.application.component.controller'); /** * Hello World Component Controller * * @package Joomla.Tutorials * @subpackage Components */ class HelloController extends JController { /** * Method to display the view * * @access public */ function display() { parent::display(); } }
The JController constructor will always register a display() task and unless otherwise specified (using the registerDefaultTask() method), it will set it as the default task.
This barebones display() method isn't really even necessary since all it does is invoke the parent constructor. However, it is a good visual clue to indicate what is happening in the controller.
The JController::display() method will determine the name of the view and layout from the request and load that view and set the layout. When you create a menu item for your component, the menu manager will allow the administrator to select the view that they would like the menu link to display and to specify the layout. A view usually refers to a view of a certain set of data (i.e. a list of cars, a list of events, a single car, a single event). A layout is a way that that view is organized.
In our component, we will have a single view called hello, and a single layout (default).
Creating the View
The task of the view is very simple: It retrieves the data to be displayed and pushes it into the template. Data is pushed into the template using the JView::assignRef method. (Note: The key (the first argument) passed to the assignRef method cannot be preceded by an underscore i.e. $this->assignRef('_greeting',$greeting). Doing so will cause the assignRef method to return false and your variable will not be pushed into the template.)
The code for the view at site/views/hello/view.html.php:
<?php /** * @package Joomla.Tutorials * @subpackage Components * @link http://docs.joomla.org/Developing_a_Model-View-Controller_Component_-_Part_1 * @license GNU/GPL */ // no direct access defined( '_JEXEC' ) or die( 'Restricted access' ); jimport( 'joomla.application.component.view'); /** * HTML View class for the HelloWorld Component * * @package HelloWorld */ class HelloViewHello extends JView { function display($tpl = null) { $greeting = "Hello World!"; $this->assignRef( 'greeting', $greeting ); parent::display($tpl); } }
Creating the Template
Joomla! templates/layouts are regular PHP files that are used to layout the data from the view in a particular manner. The variables assigned by the JView::assignRef method can be accessed from the template using $this->{propertyname} (see the template code below for an example).
Our template is very simple: we only want to display the greeting that was passed in from the view - this file is:
site/views/hello/tmpl/default.php:
site/views/hello/tmpl/default.php:
<?php // No direct access defined('_JEXEC') or die('Restricted access'); ?> <h1><?php echo $this->greeting; ?></h1>
Wrapping It All Up - Creating the hello.xml File
It is possible to install a component manually by copying the files using an FTP client and modifying the database tables. It is more efficient to create a package file that will allow the Joomla! Installer to do this for you. This package file contains a variety of information:
- basic descriptive details about your component (i.e. name), and optionally, a description, copyright and license information.
- a list of files that need to be copied.
- optionally, a PHP file that performs additional install and uninstall operations.
- optionally, an SQL file which contains database queries that should be executed upon install/uninstall
The format of the XML file at hello.xml is as follows:
<?xml version="1.0" encoding="utf-8"?> <install type="component" version="1.5.0"> <name>Hello</name> <!-- The following elements are optional and free of formatting constraints --> <creationDate>2007-02-22</creationDate> <author>John Doe</author> <authorEmail>john.doe@example.org</authorEmail> <authorUrl>http://www.example.org</authorUrl> <copyright>Copyright Info</copyright> <license>License Info</license> <!-- The version string is recorded in the components table --> <version>1.01</version> <!-- The description is optional and defaults to the name --> <description>Description of the component ...</description> <!-- Site Main File Copy Section --> <!-- Note the folder attribute: This attribute describes the folder to copy FROM in the package to install therefore files copied in this section are copied from /site/ in the package --> <files folder="site"> <filename>controller.php</filename> <filename>hello.php</filename> <filename>index.html</filename> <filename>views/index.html</filename> <filename>views/hello/index.html</filename> <filename>views/hello/view.html.php</filename> <filename>views/hello/tmpl/default.php</filename> <filename>views/hello/tmpl/index.html</filename> </files> <administration> <!-- Administration Menu Section --> <menu>Hello World!</menu> <!-- Administration Main File Copy Section --> <files folder="admin"> <filename>hello.php</filename> <filename>index.html</filename> </files> </administration> </install>
| Put this xml file, also called manifest, in the root of your package (because the installer will take its path as the root path for all other files). Don't include itself under <files>... |
You may have noticed the manifest source above mentioned files we have not discussed. These are the index.html files and the admin files. An index.html file is placed in each directory to prevent prying users from getting a directory listing. If there is no index.html file, some web servers will list the directory contents. This is often undesirable. These files have the simple line:
<html><body bgcolor="#FFFFFF"></body></html>
It will simply display a blank page.
The hello.php file in the admin folder is the entry point for the our component's admin section. Since our component has no administrator needs (yet), this file will have the same content as the index.html files for now.
If you've followed along, you can visit URL index.php?option=com_hello to see your work. To do this, zip up the main folder and install via the extensions manager. If it still does not work, download the package at the bottom of this page and install for a working example.
Developing a Model-View-Controller Component - Part 2 - Adding a Model
| This recently added article requires a review |
Contents[hide] |
Introduction
In the first tutorial of this series, creating a simple view-controller component using the Joomla! 1.5 CMS framework was demonstrated.
In the first tutorial, the greeting was hardcoded into the view. This doesn't follow the MVC pattern exactly because the view is intended to only display the data, and not contain it.
In this second part of the tutorial we will demonstrate how to move this out of the view and into a model. In future tutorials we will demonstrate the power and flexibility that this design pattern provides.
Creating the Model
The concept of model gets its name because this class is intended to represent (or 'model') some entity. In our case, our first model will represent a 'hello', or a greeting. This is in line with our design thus far, because we have one view ('hello'), which is a view of our greeting.
The naming convention for models in the Joomla! framework is that the class name starts with the name of the component (in our case 'hello', followed by 'model', followed by the model name. Therefore, our model class is called HelloModelHello.
At this point, we will only model one behaviour of our hello, and that is retrieving the greeting. We will thus have one method, called getGreeting(). It will simply return the string 'Hello, World!'.
The code for the model at site/models/hello.php:
<?php /** * Hello Model for Hello World Component * * @package Joomla.Tutorials * @subpackage Components * @link http://docs.joomla.org/Developing_a_Model-View-Controller_Component_-_Part_2 * @license GNU/GPL */ // No direct access defined( '_JEXEC' ) or die( 'Restricted access' ); jimport( 'joomla.application.component.model' ); /** * Hello Model * * @package Joomla.Tutorials * @subpackage Components */ class HelloModelHello extends JModel { /** * Gets the greeting * @return string The greeting to be displayed to the user */ function getGreeting() { return 'Hello, World!'; } }
You will notice a line that starts with jimport. The jimport function is used to load files from the Joomla! framework that are required for our component. This particular statement will load the file /libraries/joomla/application/component/model.php. The '.'s are used as directory separators and the last part is the name of the file to load. All files are loaded relative to the libraries directory. This particular file contains the class definition for the JModel class, which is necessary because our model extends this class.
Now that we have created our model, we must modify our view so that it uses it to obtain the greeting.
Using the Model
The Joomla! framework is setup in such a way that the controller will automatically load the model that has the same name as the view and will push it into the view. Since our view is called 'Hello', our 'Hello' model will automatically be loaded and pushed into the view. Therefore, we can easily retrieve a reference to our model using the JView::getModel() method. (If the model had not followed this convention, we could have passed the model name to JView::getModel())
Our previous view code contained the lines:
$greeting = "Hello World!";
To take advantage of our model, we change this line to:
$model = &$this->getModel(); $greeting = $model->getGreeting();
The complete view now looks like:
<?php /** * @package Joomla.Tutorials * @subpackage Components * @link http://docs.joomla.org/Developing_a_Model-View-Controller_Component_-_Part_2 * @license GNU/GPL */ // No direct access defined( '_JEXEC' ) or die( 'Restricted access' ); jimport( 'joomla.application.component.view'); /** * HTML View class for the HelloWorld Component * * @package HelloWorld */ class HelloViewHello extends JView { function display($tpl = null) { $model = &$this->getModel(); $greeting = $model->getGreeting(); $this->assignRef( 'greeting', $greeting ); parent::display($tpl); } }
Adding the File to the Package
All that remains is to add an entry to the XML file so that our new model will be copied. The Joomla! framework will look for our model in the models directory, so the entry for this file will look like (it should be added to the site section):
<filename>models/hello.php</filename>
Our new hello.xml file will look like:
<?xml version="1.0" encoding="utf-8"?> <install type="component" version="1.5.0"> <name>Hello</name> <!-- The following elements are optional and free of formatting constraints --> <creationDate>2007-02-22</creationDate> <author>John Doe</author> <authorEmail>john.doe@example.org</authorEmail> <authorUrl>http://www.example.org</authorUrl> <copyright>Copyright Info</copyright> <license>License Info</license> <!-- The version string is recorded in the components table --> <version>1.01</version> <!-- The description is optional and defaults to the name --> <description>Description of the component ...</description> <!-- Site Main File Copy Section --> <!-- Note the folder attribute: This attribute describes the folder to copy FROM in the package to install therefore files copied in this section are copied from /site/ in the package --> <files folder="site"> <filename>controller.php</filename> <filename>hello.php</filename> <filename>index.html</filename> <filename>models/hello.php</filename> <filename>models/index.html</filename> <filename>views/index.html</filename> <filename>views/hello/index.html</filename> <filename>views/hello/view.html.php</filename> <filename>views/hello/tmpl/default.php</filename> <filename>views/hello/tmpl/index.html</filename> </files> <administration> <!-- Administration Menu Section --> <menu>Hello World!</menu> <!-- Administration Main File Copy Section --> <files folder="admin"> <filename>hello.php</filename> <filename>index.html</filename> </files> </administration> </install>
Conclusion
We now have a simple MVC component. Each element is very simple at this point, but provides a great deal of flexibility and power.
Developing a Model-View-Controller Component - Part 3 - Using the Database
Contents[hide] |
Introduction
In the first two tutorials, we showed you how to build a simple model-view-controller component. We had one view which retrieved data from a model (which was created in the 2nd tutorial). In this tutorial, we will be working with the model. Instead of the data being hard coded in the model, the model will retrieve the data from a table in the database.
This tutorial will demonstrate how to use the JDatabase class to retrieve data from the database.
Retrieving the Data
Our model currently has one method: getGreeting(). This method is very simple - all it does is return the hard-coded greeting.
To make things more interesting, we will load the greeting from a database table. We will demonstrate later how to create an SQL file and add the appropriate code to the XML manifest file so that the table and some sample data will be created when the component is installed. For now, we will simply replace our return statement with some code that will retrieve the greeting from the database and return it.
The first step is to obtain a reference to a database object. Since Joomla! uses the database for its normal operation, a database connection already exists; therefore, it is not necessary to create your own. A reference to the existing database can be obtained using:
$db =& JFactory::getDBO();
JFactory is a static class that is used to retrieve references to many of the system objects. More information about this class can be found in the API documentation JFactoryAPI.
The method name (getDBO) stands for get DataBase Object, and is easy and important to remember.
Now that we have obtained a reference to the database object, we can retrieve our data. We do this in two steps:
- store our query in the database object
- load the result
Our new getGreeting() method will therefore look like:
function getGreeting() { $db =& JFactory::getDBO(); $query = 'SELECT greeting FROM #__hello'; $db->setQuery( $query ); $greeting = $db->loadResult(); return $greeting; }
hello is the name of the table that we will create later, and greeting is the name of the field that stores the greetings. If you are not familiar with SQL, it would be helpful to take a tutorial or a lesson to get yourself up to speed. One such tutorial can be found atw3schools.
The $db->loadResult() method will execute the stored database query and return the first field of the first row of the result. SeeJDatabase API reference for more information about other load methods in the JDatabase class.
Creating the Installation SQL File
The Joomla! installer has built-in support for executing queries during component installation. These queries are all stored in a standard text file.
We will have three queries in our install file: the first will drop the table in case it already exists, the second will create the table with the appropriate fields, and the third will insert the data.
Here are our queries:
DROP TABLE IF EXISTS `#__hello`; CREATE TABLE `#__hello` ( `id` int(11) unsigned NOT NULL auto_increment, `greeting` varchar(25) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=0 DEFAULT CHARSET=utf8; INSERT INTO `#__hello` (`greeting`) VALUES ('Hello, World!'), ('Bonjour, Monde!'), ('Ciao, Mondo!');
You might find the prefix on the table names rather odd. Joomla! will replace this prefix with the prefix used by the current install. For most installs, this table will become jos_hello. This allows multiple installs of Joomla! to use the same database, and prevents collisions with other applications using the same table names (i.e. two applications might share a database, but might both require a 'users' table. This convention avoids problems.)
We have specified two fields in our database. The first field is id, and is called the 'primary key'. The primary key of a database table is a field that is used to uniquely identify a record. This is often used to lookup rows in the database. The other field is greeting. This is the field that stores the greeting that is returned from the query that we used above.
We will save our installation queries in a file called admin/install.sql. (Note: In the original version of this file, install.utf.sql was used - this was incorrect. Also see discussion.)
Creating the Uninstall SQL File
Though we might hope that people will never want to "uninstall" our component, it is important that if they do, nothing is left behind after uninstalling our component. Joomla! will look after deleting the files and directories that were created during the "install", but we must manually include queries that will remove any tables that were added to the database. Since we have only created one table, we only need one query:
DROP TABLE IF EXISTS `#__hello`;
We will save this uninstall query in a file called admin/uninstall.sql. (Note: In the original version of this file, uninstall.utf.sql was used - this was incorrect. Also see discussion.)
Updating our XML File
We need to change a few things in our hello.xml file. First, we need to add our two new sql files to the list of files to install. Secondly, the SQL install files have to be placed in the admin directory. Thirdly, we need to tell the installer to execute the queries in our files on install and uninstall.
Our new file looks like this:
<?xml version="1.0" encoding="utf-8"?> <install type="component" version="1.5.0"> <name>Hello</name> <!-- The following elements are optional and free of formatting constraints --> <creationDate>2007-02-22</creationDate> <author>John Doe</author> <authorEmail>john.doe@example.org</authorEmail> <authorUrl>http://www.example.org</authorUrl> <copyright>Copyright Info</copyright> <license>License Info</license> <!-- The version string is recorded in the components table --> <version>3.01</version> <!-- The description is optional and defaults to the name --> <description>Description of the component ...</description> <!-- Site Main File Copy Section --> <!-- Note the folder attribute: This attribute describes the folder to copy FROM in the package to install therefore files copied in this section are copied from /site/ in the package --> <files folder="site"> <filename>controller.php</filename> <filename>hello.php</filename> <filename>index.html</filename> <filename>models/hello.php</filename> <filename>models/index.html</filename> <filename>views/index.html</filename> <filename>views/hello/index.html</filename> <filename>views/hello/view.html.php</filename> <filename>views/hello/tmpl/default.php</filename> <filename>views/hello/tmpl/index.html</filename> </files> <install> <sql> <file charset="utf8" driver="mysql">install.sql</file> </sql> </install> <uninstall> <sql> <file charset="utf8" driver="mysql">uninstall.sql</file> </sql> </uninstall> <administration> <!-- Administration Menu Section --> <menu>Hello World!</menu> <!-- Administration Main File Copy Section --> <files folder="admin"> <filename>hello.php</filename> <filename>index.html</filename> <filename>install.sql</filename> <filename>uninstall.sql</filename> </files> </administration> </install>
You will notice two attributes present on the <file> tags within the <install> and <uninstall> sections: charset and driver. The charset is the type of charset to use. The only valid charset is utf8. If you want to create install files for non-utf8 databases (for older version of MySQL), you should omit this attribute.
The driver attribute specifies which database the queries were written for. Currently, this can only be mysql, but in future versions of Joomla! there may be more database drivers available.
Conclusion
We now have a component that takes advantage of both the Joomla! MVC framework classes and the JDatabase classes. You are now able to write MVC components that interact with the database and can use the Joomla! installer to create and populate database tables.
Developing a Model-View-Controller Component - Part 4 - Creating an Administrator Interface
| This article has been divided into three sections, two new articles are added. Especially this page needs a review (August 2009) |
Contents[hide] |
Introduction
In the first three Parts, we have developed a MVC component that retrieves its data from a table in the database. Currently, there is no way to add data to the database except to do it manually using another tool. In the next Parts of this tutorial, we will develop an administrator section for our component which will make it possible to manage the entries in the database.
This Part, Part 4 - Creating an Administrator Interface, will be an article with no new source code for our Hello component but will describe some basic details and in-depth explanation of the MVC pattern. This intermediate chapter is not required to complete the Hello model so if you think you understand the basics continue with Developing a Model-View-Controller Component - Part 5 - Basic Backend Framework.
In the frontend solution (site section, parts 1,2 and 3) we developed the first part of our component. The frontend solution is based upon default Controllers, Views and Templates and you were "taken by the hand" and "left to trust" the default handling of the code. This is going to change in the Backend or Administration section of our Hello component ( parts 5 and 6) - we will have to develop all of the code that manages the application flow.
Site / Admin
Joomla! is a content management system. The frontend is used for presenting the users with content and allows certain logged in users to manipulate the content. The backend is responsible for administering the website framework (structuring / managing / controlling / maintaining). This division between (frontend) site-content and (backend) administration is a fundamental aspect of the Joomla! architecture.
Entrance points
From the XML file of our frontend example it was already obvious that there would be an administration part:
<?xml version="1.0" encoding="utf-8"?> ... <administration> <!-- Administration Menu Section --> <menu>Hello World!</menu> <!-- Administration Main File Copy Section --> <files folder="admin"> <filename>hello.php</filename> <filename>index.html</filename> <filename>install.sql</filename> <filename>uninstall.sql</filename> </files> </administration> ...
Only the .sql files were of use and only during installation for our frontend view, the other two files have no content besides generating a blank page. Access your websites' file system at your hosting provider (or on your own server) and browse through the directories after installing the frontend com_hello component. You may have noticed that our Hello component is to be found twice:
<root>/components/com_hello <root>/administrator/components/com_hello
These two sub-directories link to the previously explained site-content and administration. Administrator interactions explicitly go via the administrator sub-directory, where guest or registered users will enter the default entrance on the root:
<root>/index.php
Administrative users will have to log in, and after logging in they will enter your site via:
<root>/administrator/index.php
With the different access points it is easy to grasp that with setting up the administrator section the naming conventions have no dependency with the site section. Whilst the MVC pattern is also applicable for the administrator section this implies that identical Controllers, Views and Models naming can (and sometimes must) be used as in the site section.
MVC pattern interaction
In Developing a Model-View-Controller Component - Part 1 the figure on the right was used to explain the focus of the first three parts of this Developing a Model-View-Controller Component tutorial. Now we will use this figure to explain how decisions are made on what is going to be displayed and how to manipulate this.
Example roll-out
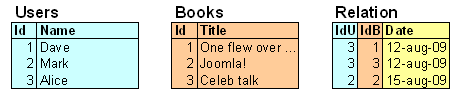
For explanation purposes an easy to grasp example will be used. A library has the main function of lending books to registered users. Simply laid out there are three tables:
- users
- books
- relation
Lets keep it all very simple. The users are addressed by Id and Name. The books are identified by Id and Title and the relation contains both Ids and the date of lending.
The example is carefully chosen and will help in explaining the Joomla! architecture in more detail. The administrative side of our Hello component is not even that complex with only one table to manage. After the explanation of this Part it should be easy to follow the tutorial in the succeeding Parts.
Mapping a Joomla! MVC component from the example
In this example we will assume that administrative actions (add, edit, delete) are tasks that are to be performed by the administrator. For the frontend user only the view of the Relation table is interesting ("when do I have to bring back the books?"). This example shows the entire list and ignores all privacy stuff that could be taken care of by letting registered users only see their own books. (See: JUser object for making user deviations in template module).
Just like our frontend Hello component, for this library component only the default view is being used in the frontend. It lists the relational table, left joining the other two tables to obtain a human readable list of books with their corresponding due date.
Alice | One flew over ... | 12-aug-2009 Alice | Celeb talk | 12-aug-2009 Mark | Joomla! | 15-aug-2009
With respect to the administration part it is important to understand that we have one default and three dedicated views, each controlling three tasks:
- <Component name default view>
- User administration
- Add
- Change
- Delete
- Book administration
- Add
- Change
- Delete
- Relation administration
- Add
- Change
- Delete
Controllers
The main controller of the admin section needs to differentiate between the different Adds, Changes or Deletes that are requested. This is taken care of by creating sub-controllers for each view for handling their specific tasks.
<root>/administrator/controller.php <root>/administrator/controllers/users.php <root>/administrator/controllers/books.php <root>/administrator/controllers/relation.php
The controller is an important part of the MVC pattern. Not only does it take care of the requested tasks, it is also the initiator of instantiating the model with the same name and it is responsible for setting the view and the desired form for that view. The controller really justifies its name.
Within the controller it is good to make a difference between activating tasks (for example the edit selection from a menu) andresulting tasks (for example the result of an edit trigger is the posted data).
Typical controller functions look like:
function <activating task>() // <-- edit, add, delete { JRequest::setVar( 'view', '[<componentname> | users | books | relation ]' ); JRequest::setVar( 'layout', 'default' ); // <-- The default form is named here, but in // some complex views, multiple layouts might // be needed. parent::display(); } function <resulting task>() // <-- save, remove { $model = $this->getModel('[<componentname> | users | books | relation ]'); if(!$model->action() ) { // <-- action could be delete() or store() $msg = JText::_( 'Error: Could not perform action' ); } else { $msg = JText::_( 'Action executed' ); } $this->setRedirect( 'index.php?option=<componentname>', $msg ); }
A controller takes care of all tasks for that dedicated controller. After completing a resulting task the module will return to the main administration entrance point for that component, the main controller with the default view. Activating tasks enforce a new view with a form to display after first defining it.
The explicit definition of the form within a view might raise some eyebrows but our examples are too simple. For the general understanding and consistency this field should mostly be default. In complex views multiple forms could be defined within one view.
Models
The Controllers interact with their equally named Model counter part. In the frontend view the Model was only used to retrieve data. The backend has more controllers and thus also more model files. The backend model files not only are responsible for delivering data to the viewer but also take care of tasks initiated from the controller. A good model contains all actions required to manage a single table in the database.
<root>/administrator/models/<componentname>.php <root>/administrator/models/users.php <root>/administrator/models/books.php <root>/administrator/models/relation.php
Views
Separate views are of course also required. For views and subsequent forms no forced naming conventions are required (linking to views is taken care of in the controller). In the following listing the Administrative tasks are identified as a subset for the different views. This choice is totally random and maybe even non-logical but that doesn't matter for the explanation. Just for example purposes I added also a different view, a delete view, that could be used for all the deletes for all administrative tasks asking an "Are you sure" display.
<root>/administrator/views/<componentname>/view.html.php + .../tmpl/default.php <root>/administrator/views/users/view.html.php + .../tmpl/default.php <root>/administrator/views/books/view.html.php + .../tmpl/default.php <root>/administrator/views/relation/view.html.php + .../tmpl/default.php <root>/administrator/views/delete/view.html.php + .../tmpl/default.php
Note: In general it is good practice to maintain one form per view because the view.html.php still has to deliver the content. With some basic logic you can enable, disable certain content but if this logic is becoming too complex start considering splitting up the view.
Note: Sharing template parts amongst the different views (for uniform layouting of headers and titles of your component) can be done using the PHP
include / require;. There is one slight problem ... how to make the logical reference? In my modules I have a collector bin for general to use sniplets. Because it involved the views and forms I put this general bin in the views directory. The variable $pathToGeneralView needs to be defined somewhere in the first lines of your file and you have to make sure that the logical reference path is correct (the '..'s). In the following example the files marked with a '*' use the following code:./com_compname/views/general/navigate.header.php <-- sniplet code for the header ./com_compname/views/general/navigate.footer.php <-- sniplet code for the footer ./com_compname/views/mngtable1/view.html.php ./com_compname/views/mngtable1/tmpl/default.php * ./com_compname/views/mngtable2/view.html.php ./com_compname/views/mngtable2/tmpl/default.php *
$pathToGeneralView = strchr(dirname(__FILE__), dirname($_SERVER['SCRIPT_NAME'])); $pathToGeneralView = str_replace(dirname($_SERVER['SCRIPT_NAME']),'.',$pathToGeneralView ); $pathToGeneralView = $pathToGeneralView . "/../../general/"; <-- returning path from current position. ... <?php require_once $pathToGeneralView . 'navigate.header.php'; ?> <P>Do something <?php require_once $pathToGeneralView . 'navigate.footer.php'; ?>
Another Way to do the same thing:
$pathToGeneralView = JPATH_COMPONENT_ADMINISTRATOR. "/views/general/"; <-- will return 'path/Joomla/administrator/components/com_example/views/general/' ... <?php require_once $pathToGeneralView . 'navigate.header.php'; ?> <P>Do something <?php require_once $pathToGeneralView . 'navigate.footer.php'; ?>
Note: Giving the forms logical instead of the default naming is of course handy when having a lot of different views. Also, having that many default forms can make it difficult to determine the context. On the other hand, the view.html.php cannot be renamed, and one is always forced to look at the directory name for the view.
Essential Interaction Parameters
Everything is in place:
- main and dedicated controllers;
- main and dedicated models;
- different views and their forms.
Just one big question remains: How to use them!
Three parameters are mandatory for letting Joomla! do its job:
- option
- controller
- task
These three parameters are almost self explaining ;). The option part when developing a component is easy, always assign your component name to it. For component development consider this one as a constant, of course the Joomla! engine has more options than only components.
The controller and task parameters can be manipulated within your component anyway you want it to.
How it all works together
Looking at the simplified MVC picture Joomla! the logical flow of interaction goes the following way:
- What is my entrance point?
- The Joomla! engine discovers a logged in administrator and sets the entrance point to <root>/administrator/index.php otherwise it will go to the <root>/index.php entrance.
- What option is requested?
- The Joomla! engine reads the option variable and discovers that a component named <componentname> is requested. The entrance point becomes: <root>/administrator/components/com_<componentname>/<componentname>.php
- Is there need to access a dedicated controller?
- The Joomla! engine reads the controller variable and discovers that a dedicated controller is required: <root>/administrator/components/com_<componentname>/controllers/<dedicatedcontroller>.php
- Is there a task that needs to be addressed?
- The identified controller is handed the task value as parameter.
- The Model is derived from the controller and instantiated.
- The View and Form are set in the controller and initiated to become active.
How to add interaction
Within HTML there are two common ways to interact with Joomla!:
- reference to a link
- form submission post / get
Link reference for the Joomla! engine
Remember the activating tasks and resulting tasks mentioned earlier? Most activating tasks are initiated by a link. In case of the Library example the site section overview could be copied to the admin section. This default view will now be extended and every cell will become a link for editing the specific database element.
Using the Library example, the template PHP code without looping control will contain the following code:
$link = JRoute::_( 'index.php?option=com_library&controller=users&task=edit&cid='. $row->idu ); echo "<td><a href='$link'>{$row->name}</a></td>"; $link = JRoute::_( 'index.php?option=com_library&controller=books&task=edit&cid='. $row->idb ); echo "<td><a href='$link'>{$row->title}</a></td>"; $link = JRoute::_( 'index.php?option=com_library&controller=relation&task=edit&cid='. $row->idr ); echo "<td><a href='$link'>{$row->date}</a></td>";
Within each clickable field the three mandatory parameters to manipulate Joomla! can be identified. In addition there is one user parameter for handling the correct index in the controller task (cid). These parameter are separated by '&'. Do not use spaces in your variables, as this might screw-up parameter handling in certain browsers. After looping, all text entries will be clickable and trigger the corresponding controller with the correct row id in the associated table.
[Alice] | [One flew over ...] | [12-aug-2009] [Alice] | [Celeb talk] | [12-aug-2009] [Mark] | [Joomla!] | [15-aug-2009]
Posting Form Data to the Joomla! Engine
After being initiated by an activating task, an input form view might be the result. The snippet of code below could be the result of clicking the first cell of the default component view that is clicked for editing ([Alice]:cid=3).
<form action="index.php" method="post"> <input type="text" name="username" id="username" size="32" maxlength="250" value="<?php echo $this->user->name;?>" /> <input type="submit" name="SubmitButton" value="Save" /> <input type="hidden" name="option" value="com_library" /> // <-- mandatory <input type="hidden" name="controller" value="hello" /> // <-- mandatory <input type="hidden" name="task" value="save" /> // <-- mandatory <input type="hidden" name="id" value="<?php echo $this->user->id; ?>" /> // <-- user parameter, index in database for [Alice] </form>
The three Joomla! mandatory parameters are placed as hidden in the form. Hidden parameters are not shown in any way but will be added to the posting data.
Tip: when debugging this form, replace in the form tag
method="post" temporarily with method="get". All posted parameters will be shown in the URL of your browser. If the module is working undo this change. For one reason it looks sharper without all the parameters being shown in the URL and you avoid motivating people to manipulate the browser URL themselves. Another reason is more technical and the simple explanation is that post methods (i.e. method="post") can contain more (complex) data. There is a third reason for usingmethod="post" in form processing, and that is to increase security and prevent CSRF attacks on your site. method="post" should always be used when the resulting operation will modify the database.Remark: In some developed modules you may notice that developers have also added the view parameter. This is bad programming whilst the controller(s) should take care of the view and the form.
Conclusion
The use of the three mandatory parameters and the different access points are clarified. Let's do something with this knowledge and extend the Hello component to the administrative section in the succeeding articles of this tutorial.
Developing a Model-View-Controller Component - Part 5 - Basic Backend Framework
Contents[hide] |
Introduction
This article focuses on the entry page/article for the administrator. Whilst the MVC pattern is the same as for the frontend user, this chapter will rapidly go though all steps and setup the backend counter part in the admin section. This article will only focus on setting up the Basic Framework with a list of all the Hellos but without user interaction. The actual user interaction is added in the succeeding article Developing a Model-View-Controller Component - Part 6 - Adding Backend Actions.
Tutorial specific naming
Within the next articles the explanation of this administrator section we will keep as close as possible to the component name. For the general overview, lists from the database, we will use Hellos as identification. The Hellos naming will be used for viewing and controlling multiple Hellos at once from the database. When selecting a single Hello for Editing or Adding we will use the singular Hello as naming for the Controller and View. This Admin Hello has no functional relation with the Site Hello (the only dependency is the database content, of course).
Where parts 1,2 and 3 of the MVC explanation were working in the site directory tree of com_hello, part 5 and 6 will focus on the admin directory tree. Part 5 and 6 will not add or change files in the site directory tree. Look at the XML file in the attached example of the full com_hello implementation. The XML configuration file will help you with the exact location of the different files being used in this and the following chapter.
Creating the Basic Framework
The basic framework of the administrator panel is very similar to the site portion. The main entry point for the administrator section of the component is hello.php. This file is identical to the hello.php file that was used in the site portion except the name of the controller it loads will be changed to HellosController. The default controller is also called controller.php and this file is identical to the default controller in the site portion, with the exception that the controller is named HellosController instead of HelloController. This difference is so that JController will by default load the hellos view, which will display a list of our greetings.
Here is the listing for hello.php:
<?php /** * @package Joomla.Tutorials * @subpackage Components * @link http://docs.joomla.org/Developing_a_Model-View-Controller_Component_-_Part_5 * @license GNU/GPL */ // No direct access defined( '_JEXEC' ) or die( 'Restricted access' ); // Require the base controller require_once( JPATH_COMPONENT.DS.'controller.php' ); // Require specific controller if requested if($controller = JRequest::getWord('controller')) { $path = JPATH_COMPONENT.DS.'controllers'.DS.$controller.'.php'; if (file_exists($path)) { require_once $path; } else { $controller = ''; } } // Create the controller $classname = 'HellosController'.$controller; $controller = new $classname( ); // Perform the Request task $controller->execute( JRequest::getVar( 'task' ) ); // Redirect if set by the controller $controller->redirect();
The view and model that we will start with is the hellos view and the hellos model. We will start with the model.
The Hellos Model
The Hellos Model will be very simple. The only operation that we currently need is the ability to retrieve the list of hellos from the database. This operation will be implemented in a method called getData().
The JModel class has a built in protected method called _getList(). This method can be used to simplify the task of retrieving a list of records from the database. We simply need to pass it the query and it will return the list of records.
At a later point in time, we might want to use our query from within another method. Therefore, we will create a private method called _buildQuery() which will return the query that will be passed to _getList(). This makes it easier to change the query as well since it is localized in one place.
Therefore we need two methods in our class: getData() and _buildQuery().
_buildQuery() simply returns the query. It looks like:
/** * Returns the query * @return string The query to be used to retrieve the rows from the database */ function _buildQuery() { $query = ' SELECT * ' . ' FROM #__hello ' ; return $query; }
getData() will obtain the query and retrieve the records from the database. Now it might happen that we need to retrieve this list of data twice in one page load. It would be a waste to have to query the database twice. Therefore, we will have this method store the data in a protected property so that on subsequent requests it can simply return the data it has already retrieved. This property will be called _data. (<-- Naming convention conflict. Private or Protected data should be preceded with a '_' but as this reference is returned to the view where this data is directly accessed, this data can only be considered as public.)
Here is the getData() method:
/** * Retrieves the hello data * @return array Array of objects containing the data from the database */ function getData() { // Lets load the data if it doesn't already exist if (empty( $this->_data )) { $query = $this->_buildQuery(); $this->_data = $this->_getList( $query ); } return $this->_data; }
The completed model looks like:
<?php /** * Hellos Model for Hello World Component * * @package Joomla.Tutorials * @subpackage Components * @link http://docs.joomla.org/Developing_a_Model-View-Controller_Component_-_Part_5 * @license GNU/GPL */ // Check to ensure this file is included in Joomla! defined('_JEXEC') or die(); jimport( 'joomla.application.component.model' ); /** * Hello Model * * @package Joomla.Tutorials * @subpackage Components */ class HellosModelHellos extends JModel { /** * Hellos data array * * @var array */ var $_data; /** * Returns the query * @return string The query to be used to retrieve the rows from the database */ function _buildQuery() { $query = ' SELECT * ' . ' FROM #__hello ' ; return $query; } /** * Retrieves the hello data * @return array Array of objects containing the data from the database */ function getData() { // Lets load the data if it doesn't already exist if (empty( $this->_data )) { $query = $this->_buildQuery(); $this->_data = $this->_getList( $query ); } return $this->_data; } }
This file is saved as models/hellos.php.
The Hellos View
Now that we have a model to retrieve our data, we need to display it. This view will be fairly similar to the view from the site section as well.
Just as our model was automatically instantiated in the frontend, so is it in the administrator section. Methods that start with "get" [e.g. getData()] in the model can be accessed using the get() method of the JView class. So our view has three lines: one to retrieve the data from the model, one to push the data into the template, and one to invoke the display method to display the output. Thus we have:
<?php /** * Hellos View for Hello World Component * * @package Joomla.Tutorials * @subpackage Components * @link http://docs.joomla.org/Developing_a_Model-View-Controller_Component_-_Part_5 * @license GNU/GPL */ // Check to ensure this file is included in Joomla! defined('_JEXEC') or die(); jimport( 'joomla.application.component.view' ); /** * Hellos View * * @package Joomla.Tutorials * @subpackage Components */ class HellosViewHellos extends JView { /** * Hellos view display method * @return void **/ function display($tpl = null) { JToolBarHelper::title( JText::_( 'Hello Manager' ), 'generic.png' ); JToolBarHelper::deleteList(); JToolBarHelper::editListX(); JToolBarHelper::addNewX(); // Get data from the model $items =& $this->get( 'Data'); $this->assignRef( 'items', $items ); parent::display($tpl); } }
This file is saved as views/hellos/view.html.php.
Look carefully at the almost hidden differences compared to site example. The data is stored in a variable that is encapsulated within the model. Because the data amount is huge due to using the very handy _getList(), the need for returning a reference instead of a value is obvious. This is handled in:
$items =& $this->get( 'Data');
Looking again at this line and you will notice another difference with respect to the site view.html.php. The calling of the model function is done implicitly. The actual model function name is getData(). In the site example you had to call following two lines:
$model =& $this->getModel(); $greeting = $model->getData();
Both lines are now taken care of by calling:
$this->get( 'Data');. Under the surface of this get() the 'Data' is prefixed with 'get' so when using this function make sure the model functions are preceded with 'get'. This function can also be used in the site section. Keeping the data in the model and accessing it by reference, via get() methods, is the preferred way of getting data from the model.The Hellos Template
The template will take the data pushed into it from the view and produce the output. We will display our output in a simple table. While the frontend template was very simple, in the administrator we will need a minimal amount of extra logic to handle looping through the data.
Here is our template:
<?php defined('_JEXEC') or die('Restricted access'); ?> <form action="index.php" method="post" name="adminForm"> <div id="editcell"> <table class="adminlist"> <thead> <tr> <th width="5"> <?php echo JText::_( 'ID' ); ?> </th> <th> <?php echo JText::_( 'Greeting' ); ?> </th> </tr> </thead> <?php $k = 0; foreach ($this->items as &$row) { ?> <tr class="<?php echo "row" . $k; ?>"> <td> <?php echo $row->id; ?> </td> <td> <?php echo $row->greeting; ?> </td> </tr> <?php $k = 1 - $k; } ?> </table> </div> <input type="hidden" name="option" value="com_hello" /> <input type="hidden" name="task" value="" /> <input type="hidden" name="boxchecked" value="0" /> <input type="hidden" name="controller" value="hello" /> </form>
This template is saved as views/hellos/tmpl/default.php.
You will notice that our output is enclosed in a form. Though this is not necessary now, it will be soon.
We have now completed the basic part of the first view. We have added five files to the admin section of our component:
- hello.php
- controller.php
- models/hellos.php
- views/hellos/view.html.php
- views/hellos/tmpl/default.php
You can now add these files to the XML install file and give it a try!
Conclusion
We have now implemented a basic framework for the backend admin component. A list where all of the Hellos are displayed. The next chapter will extend this framework and add user interaction / database manipulation.
Developing a Model-View-Controller Component - Part 6 - Adding Backend Actions
Contents[hide] |
Introduction
This article focuses on adding functionality to the current dumb page/article for the administrator. For an administrator the current default view is pretty useless. It doesn't really do anything - all it does is display the entries that we have in our database.
In order to make it useful, we need to add some buttons and links. This article extends the component with content management tasks. Add, Change and Delete are the typical tasks that will be added.
Adding interaction
Interaction will be added on two levels. Within the administrator framework by means of Toolbar extension and within the article itself by means of reference links and form postings. For basic understanding see Developing a Model-View-Controller Component - Part 4 - Creating an Administrator Interface.
The Toolbar
You may have noticed the toolbar that appears at the top of other Joomla! component administrator panels. Our component needs one as well. Joomla! makes this very easy to do. We will add buttons Delete records, Edit records, and create New records. We will also add a title that will be displayed on our toolbar.
This is done by adding code to the view. To add the buttons, we use static methods from the Joomla! JToolBarHelper class. The code looks like:
JToolBarHelper::title( JText::_( 'Hello Manager' ), 'generic.png' ); JToolBarHelper::deleteList(); JToolBarHelper::editListX(); JToolBarHelper::addNewX();
These three methods will create the appropriate buttons. The deleteList() method can optionally take up to three parameters - the first parameter is a string to display to the user to confirm that they want to delete the records. The second is the task that should be sent with the query (the default is 'remove'), and the third is the text that should be displayed below the button.
The editListX() and addNewX() methods can each take two optional parameters. The first is the task (which are by default edit and add, respectively), and the second is the text that should be displayed below the button.
- You may have noticed the use of the JText::_ method in the template before and here as well. This is a handy function that makes component translation much easier. The JText::_ method will look up the string in your component language file and return the translated string. If no translation text is found, it will return the string that you passed to it. If you want to translate your component into another language, all you have to do is create a language file that will map the strings within the quotes to the translated version of the string.
Checkboxes and Links
We now have buttons. Two of those buttons operate on existing records. But how do we know which records to operate on? We have to let the user tell us. To do this, we need to add checkboxes to our table so that the user can select certain records. This is done in our template.
In order to the add the checkboxes, we need to add an extra column into our table. We will add the column in between the two that we already have.
In the header of the column, we will add a checkbox which can be used to toggle all the boxes below it on or off:
<th width="20">
<input type="checkbox" name="toggle" value="" onclick="checkAll(<?php echo count( $this->items ); ?>);" />
</th>
The Javascript checkAll function is a function that is built into the Joomla! base Javascript package that provides the functionality that we want here.
Now we need to add the checkboxes into the individual rows. Joomla!'s JHTML class has a method, JHTML::_(), which will generate our checkbox for us. We will add the following line to our loop: <<< Note: variable $i is not defined as the author is using a foreach loop for the iteration. A counter must be created by the person following the tutorial
$checked = JHTML::_( 'grid.id', $i, $row->id );
after the line: <<< Note: again, there's no variable $i and also no such row on the code.
$row =& $this->items[$i];
Then we will add a cell in between the two that we already have:
<td>
<?php echo $checked; ?>
</td>
It can be cumbersome to have to check the box that we want to edit and then move up and click the edit button. Therefore, we will add a link so that it will go straight to the greeting's edit form. We will add the following line after the call to the JHTML::_() method to generate the link HTML:
$link = JRoute::_( 'index.php?option=com_hello&controller=hello&task=edit&cid[]='. $row->id );
And we include the link in the cell showing the greeting text:
<td>
<a href="<?php echo $link; ?>"><?php echo $row->greeting; ?></a>
</td>
You will notice that this link points to the hello controller. This controller will handle the data manipulation of our greetings.
If you recall from above, we had four hidden input fields at the bottom of our form. The first input field was named 'option'. This field is necessary so that we stay in our component. The second input field was task. This form property gets set when one of the buttons in the toolbar is clicked. A Javascript error will result and the buttons will not work if this input field is omitted. The third input field is the boxchecked field. This field keeps track of the number of boxes that are checked. The edit and delete buttons will check to ensure that this is greater than zero and will not allow the form to be submitted if it is not. The fourth input field is the controller field. This is used to specify that tasks fired from this form will be handled by the hello controller.
Here is the code for the completed default.php file:
<?php defined('_JEXEC') or die('Restricted access'); ?> <form action="index.php" method="post" name="adminForm"> <div id="editcell"> <table class="adminlist"> <thead> <tr> <th width="5"> <?php echo JText::_( 'ID' ); ?> </th> <th width="20"> <input type="checkbox" name="toggle" value="" onclick="checkAll(<?php echo count( $this->items ); ?>);" /> </th> <th> <?php echo JText::_( 'Greeting' ); ?> </th> </tr> </thead> <?php $k = 0; for ($i=0, $n=count( $this->items ); $i < $n; $i++) { $row =& $this->items[$i]; $checked = JHTML::_( 'grid.id', $i, $row->id ); $link = JRoute::_( 'index.php?option=com_hello&controller=hello&task=edit&cid[]='. $row->id ); ?> <tr class="<?php echo "row$k"; ?>"> <td> <?php echo $row->id; ?> </td> <td> <?php echo $checked; ?> </td> <td> <a href="<?php echo $link; ?>"><?php echo $row->greeting; ?></a> </td> </tr> <?php $k = 1 - $k; } ?> </table> </div> <input type="hidden" name="option" value="com_hello" /> <input type="hidden" name="task" value="" /> <input type="hidden" name="boxchecked" value="0" /> <input type="hidden" name="controller" value="hello" /> </form>
Our hellos view is now complete.
Getting Down and Dirty: Doing the Real Work
Now that the Hellos view is done, it is time to move to the Hello controller and model. This is where the real work will get done.
The Hello Controller
Our default controller just isn't going to cut it when it comes to doing work - all it is capable of doing is displaying views.
We need to be able to handle the tasks that we are launching from the Hellos view: add, edit and remove. The singular named Hello controller is created (and located in the controllers sub-directory) to actually add, edit and remove the individual entries.
Add and edit are essentially the same task: they both display a form to the user that allows a greeting to be edited. The only difference is that new displays a blank form, and edit displays a form with data already in it. Since they are similar, we will map the add task onto the edit task handler. This is specified in our constructor:
/** * constructor (registers additional tasks to methods) * @return void */ function __construct() { parent::__construct(); // Register Extra tasks $this->registerTask( 'add', 'edit' ); }
The first parameter of JController::registerTask is the task to map, and the second is the method to map it to.
We will start with handling the edit task. The controller's job is fairly simple for the edit task. All it has to do is specify the view and layout to load (the hello view and the form layout). We will also tell Joomla! to disable the mainmenu while we are editing our greeting. This prevents users from leaving unsaved records open.
Our edit task handler looks like:
/** * display the edit form * @return void */ function edit() { JRequest::setVar( 'view', 'hello' ); JRequest::setVar( 'layout', 'form' ); JRequest::setVar( 'hidemainmenu', 1 ); parent::display(); }
NOTE on naming conventions: The top calling program (hello.php) makes assumptions about the file names and class names of the controllers. To summarize for this example:
Default controller path: …/controller.php Default controller class name: HellosController
Requested controller path …/controllers/<requestName>.php Requested controller class name: HellosController<requestName>
The code for the controller at admin/controllers/hello.php:
<?php /** * Hello Controller for Hello World Component * * @package Joomla.Tutorials * @subpackage Components * @link http://docs.joomla.org/Developing_a_Model-View-Controller_Component_-_Part_4 * @license GNU/GPL */ // No direct access defined( '_JEXEC' ) or die( 'Restricted access' ); /** * Hello Hello Controller * * @package Joomla.Tutorials * @subpackage Components */ class HellosControllerHello extends HellosController { /** * constructor (registers additional tasks to methods) * @return void */ function __construct() { parent::__construct(); // Register Extra tasks $this->registerTask( 'add' , 'edit' ); } /** * display the edit form * @return void */ function edit() { JRequest::setVar( 'view', 'hello' ); JRequest::setVar( 'layout', 'form' ); JRequest::setVar('hidemainmenu', 1); parent::display(); } }
The Hello View
The Hello view will display a form which will allow the user to edit a greeting. The display method of the hello view has to do a few simple tasks:
- retrieve the data from the model
- create the toolbar
- pass the data into the template
- invoke the display() method to render the template
This becomes a bit more complicated because the one view handles both the edit and add tasks. In our toolbar we want the user to know whether they are adding or editing, so we have to determine which task was fired.
Since we are already retrieving the record that we want to display from the model, we can use this data to determine what task was fired. If the task was edit, then the id field of our record will have been set. If the task was new, then it will not have been set. This can be used to determine if we have a new record or an existing record.
We will add two buttons to the toolbar: save and cancel. Though the functionality will be the same, we want to display different buttons depending on whether it is a new or existing record. If it is a new record, we will display cancel. If it already exists, we will display close.
Thus our display method looks like this:
/** * display method of Hello view * @return void **/ function display($tpl = null) { //get the hello $hello =& $this->get('Data'); $isNew = ($hello->id < 1); $text = $isNew ? JText::_( 'New' ) : JText::_( 'Edit' ); JToolBarHelper::title( JText::_( 'Hello' ).': <small><small>[ ' . $text.' ]</small></small>' ); JToolBarHelper::save(); if ($isNew) { JToolBarHelper::cancel(); } else { // for existing items the button is renamed `close` JToolBarHelper::cancel( 'cancel', 'Close' ); } $this->assignRef('hello', $hello); parent::display($tpl); }
The code for the view at admin/views/hello/view.html.php:
<?php /** * Hello View for Hello World Component * * @package Joomla.Tutorials * @subpackage Components * @link http://docs.joomla.org/Developing_a_Model-View-Controller_Component_-_Part_4 * @license GNU/GPL */ // No direct access defined( '_JEXEC' ) or die( 'Restricted access' ); jimport( 'joomla.application.component.view' ); /** * Hello View * * @package Joomla.Tutorials * @subpackage Components */ class HellosViewHello extends JView { /** * display method of Hello view * @return void **/ function display($tpl = null) { //get the hello $hello =& $this->get('Data'); $isNew = ($hello->id < 1); $text = $isNew ? JText::_( 'New' ) : JText::_( 'Edit' ); JToolBarHelper::title( JText::_( 'Hello' ).': <small><small>[ ' . $text.' ]</small></small>' ); JToolBarHelper::save(); if ($isNew) { JToolBarHelper::cancel(); } else { // for existing items the button is renamed `close` JToolBarHelper::cancel( 'cancel', 'Close' ); } $this->assignRef('hello', $hello); parent::display($tpl); } }
The Hello Model
Our view needs data. Therefore, we need to create a model to model a hello.
Our model will have two properties: _id and _data. _id will hold the id of the greeting and data will hold the data.
We will start with a constructor, which will attempt to retrieve the id from the query:
/** * Constructor that retrieves the ID from the request * * @access public * @return void */ function __construct() { parent::__construct(); $array = JRequest::getVar('cid', 0, '', 'array'); $this->setId((int)$array[0]); }
The JRequest::getVar() method is used to retrieve data from the request. The first parameter is the name of the form variable. The second parameter is the default value to assign if there is no value found. The third parameter is the name of the hash to retrieve the value from (get, post, etc), and the last value is the data type that should be forced on the value.
Our constructor will take the first value from the cid array and assign it to the id.
Our setId() method can be used to set our id. Changing the id that our model points to will mean the id points to the wrong data. Therefore, when we set the id, we will clear the data property:
/** * Method to set the hello identifier * * @access public * @param int Hello identifier * @return void */ function setId($id) { // Set id and wipe data $this->_id = $id; $this->_data = null; }
Finally, we need a method to retrieve our data: getData()
getData will check if the _data property has already been set. If it has, it will simply return it. Otherwise, it will load the data from the database.
/** * Method to get a hello * @return object with data */ function &getData() { // Load the data if (empty( $this->_data )) { $query = ' SELECT * FROM #__hello '. ' WHERE id = '.$this->_id; $this->_db->setQuery( $query ); $this->_data = $this->_db->loadObject(); } if (!$this->_data) { $this->_data = new stdClass(); $this->_data->id = 0; $this->_data->greeting = null; } return $this->_data; }
The Form
Now all that is left is to create the form that the data will go into. Since we specified our layout as form, the form will go in a file in the tmpl directory of the hello view called form.php:
<?php defined('_JEXEC') or die('Restricted access'); ?> <form action="index.php" method="post" name="adminForm" id="adminForm"> <div class="col100"> <fieldset class="adminform"> <legend><?php echo JText::_( 'Details' ); ?></legend> <table class="admintable"> <tr> <td width="100" align="right" class="key"> <label for="greeting"> <?php echo JText::_( 'Greeting' ); ?>: </label> </td> <td> <input class="text_area" type="text" name="greeting" id="greeting" size="32" maxlength="250" value="<?php echo $this->hello->greeting;?>" /> </td> </tr> </table> </fieldset> </div> <div class="clr"></div> <input type="hidden" name="option" value="com_hello" /> <input type="hidden" name="id" value="<?php echo $this->hello->id; ?>" /> <input type="hidden" name="task" value="" /> <input type="hidden" name="controller" value="hello" /> </form>
Notice that in addition to the input field, there is a hidden field for the id. The user doesn't need to edit the id (and shouldn't), so we silently pass it along in the form.
Implementing the Functionality
So far, our controller only handles two tasks: edit and new. However, we also have buttons to save, delete and cancel records. We need to write code to handle and perform these tasks.
Saving a Record
The logical next step is to implement the functionality to save a record. Normally, this would require some switches and logic to handle various cases, such as the difference between creating a new record (an INSERT query), and updating an existing query (an UPDATE query). Also, there are complexities involved in getting the data from the form and putting it into the query.
The Joomla! framework takes care of a lot of this for you. The JTable class makes it easy to manipulate records in the database without having to worry about writing the SQL code that lies behind these updates. It also makes it easy to transfer data from an HTML form into the database.
Creating the Table Class
The JTable class is an abstract class from which you can derive child classes to work with specific tables. To use it, you simply create a class that extends the JTable class, add your database fields as properties, and override the constructor to specify the name of the table and the primary key.
Here is our JTable class:
<?php /** * Hello World table class * * @package Joomla.Tutorials * @subpackage Components * @link http://docs.joomla.org/Developing_a_Model-View-Controller_Component_-_Part_4 * @license GNU/GPL */ // No direct access defined('_JEXEC') or die('Restricted access'); /** * Hello Table class * * @package Joomla.Tutorials * @subpackage Components */ class TableHello extends JTable { /** * Primary Key * * @var int */ var $id = null; /** * @var string */ var $greeting = null; /** * Constructor * * @param object Database connector object */ function __construct( &$db ) { parent::__construct('#__hello', 'id', $db); } }
You will see here that we have defined our two fields: the id field and the greeting field. Then we have defined a constructor, which will call the constructor of the parent class and pass it the name of the table (hello), the name of the field which is the primary key (id), and the database connector object.
This file should be called hello.php and it will go in a directory called tables in the administrator section of our component.
Implementing the Function in our Model
We are now ready to add the method to the model which will save our record. We will call this method store. Our store() method will do three things: bind the data from the form to the TableHello object, check to ensure that the record is properly formed, and store the record in the database.
Our method looks like:
/** * Method to store a record * * @access public * @return boolean True on success */ function store() { $row =& $this->getTable(); $data = JRequest::get( 'post' ); // Bind the form fields to the hello table if (!$row->bind($data)) { $this->setError($this->_db->getErrorMsg()); return false; } // Make sure the hello record is valid if (!$row->check()) { $this->setError($this->_db->getErrorMsg()); return false; } // Store the web link table to the database if (!$row->store()) { $this->setError($this->_db->getErrorMsg()); return false; } return true; }
This method gets added to the hello model.
The method takes one parameter, which is an associative array of data that we want to store in the database. This can easily be retrieved from the request as will be seen later.
You will see that the first line retrieves a reference to our JTable object. If we name our table properly, we don't have to specify its name - the JModel class knows where to find it. You may recall that we called our table class TableHello and put it in a file called hello.php in the tables directory. If you follow this convention, the JModel class can create your object automatically.
The second line will retrieve the data from the form. The JRequest class makes this very easy. In this case, we are retrieving all of the variables that were submitted using the 'POST' method. These will be returned as an associative array.
The rest is easy - we bind, check and store. The bind() method will copy values from the array into the corresponding property of the table object. In this case, it will take the values of id and greeting and copy them to our TableHello object.
The check() method will perform data verification. In the JTable() class, this method simply returns true. While this doesn't provide any value for us currently, by calling this method we make it possible to do data checking using our TableHello class in the future. This method can be overridden in our TableHello class with a method that performs the appropriate checks.
The store() method will take the data that is in the object and store it in the database. If the id is 0, it will create a new record (INSERT), otherwise, it will update the existing record (UPDATE).
Adding the Task to the Controller
We are now ready to add our task to the controller. Since the task that we are firing is called 'save', we must call our method 'save'. This is simple:
/** * save a record (and redirect to main page) * @return void */ function save() { $model = $this->getModel('hello'); if ($model->store()) { $msg = JText::_( 'Greeting Saved!' ); } else { $msg = JText::_( 'Error Saving Greeting' ); } // Check the table in so it can be edited.... we are done with it anyway $link = 'index.php?option=com_hello'; $this->setRedirect($link, $msg); }
All we do is get our model and invoke the store() method. Then we use the setRedirect() method to redirect back to our list of greetings. We also pass a message along, which will be displayed at the top of the page.
Deleting a Record
Implementing the Function in the Model
In the model, we will retrieve the list of IDs to delete and call the JTable class to delete them. Here it is:
/** * Method to delete record(s) * * @access public * @return boolean True on success */ function delete() { $cids = JRequest::getVar( 'cid', array(0), 'post', 'array' ); $row =& $this->getTable(); foreach($cids as $cid) { if (!$row->delete( $cid )) { $this->setError( $row->getErrorMsg() ); return false; } } return true; }
We invoke the JRequest::getVar() method to get the data from the request, then we invoke the $row->delete() method to delete each row. By storing errors in the model we make it possible to retrieve them later if we so choose.
Handling the Remove Task in the Controller
This is similar to the save() method which handled the save task:
/** * remove record(s) * @return void */ function remove() { $model = $this->getModel('hello'); if(!$model->delete()) { $msg = JText::_( 'Error: One or More Greetings Could not be Deleted' ); } else { $msg = JText::_( 'Greeting(s) Deleted' ); } $this->setRedirect( 'index.php?option=com_hello', $msg ); }
Cancelling the Edit Operation
To cancel the edit operation, all we have to do is redirect back to the main view:
/** * cancel editing a record * @return void */ function cancel() { $msg = JText::_( 'Operation Cancelled' ); $this->setRedirect( 'index.php?option=com_hello', $msg ); }
Conclusion
We have now implemented a basic backend to our component. We are now able to edit the entries that are viewed in the frontend. We have demonstrated the interaction between models, views and controllers. We have shown how the JTable class can be extended to provide easy access to tables in the database. It can also be seen how the JToolBarHelper class can be used to create button bars in components to present a standardized look between components.
The component can be downloaded at: com_hello2_01
The component can be downloaded at: com_hello3_01
The component can be downloaded at: com_hello4_01